2019.12.09
jQuery 入門②

WEB開発チームです。
前回に引き続き jQuery 入門をお届けします。
前回のおさらい → Clickイベント
今回は、マウスカーソルを指定した要素の上に持ってきたときにイベントを発生させることのできる hover イベントです。
■ hover イベント
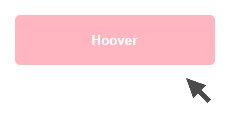
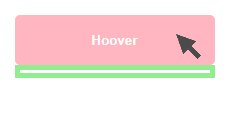
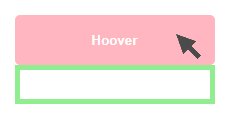
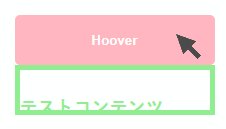
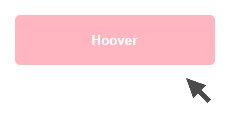
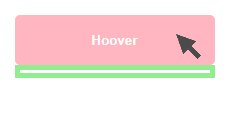
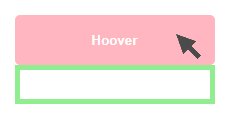
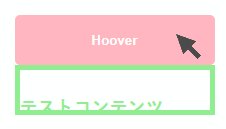
hover イベントは、指定した要素の上にマウスカーソルが乗った時に発生します。
このイベントを指定するときは、マウスカーソルが乗った時だけでなく、離れたときの動作も一緒に指定することが可能です。
サンプルコードとして、cssで指定している背景色を hover イベントで変えてみます。
<button class="click-Button">Click!!</button>
<script>
$(".click-Button").hover(function () {
// マウスカーソルを載せたときの動作
$(this).css("background-color", "lightblue");
}, function () {
// マウスカーソルを話したときの動作
$(this).css("background-color", "lightpink");
});
</script>

マウスカーソルの操作だけでボタンの色を簡単に変えられるようになりました。
次は change イベントを紹介予定です。
システム開発Gr. AS

