2019.11.25
jQuery 入門 ①

WEB開発チームです。
私たちのチームでは、 jQuery の基礎をブログへ綴っていくこととしました。
今回はマウスのクリックでイベントを発生させることができる Click イベント をまとめます。
■ Click イベント
Click イベントは、対象となる要素がクリックされることで発火(=イベントの始動)するイベントです。
クリックでモーダルウィンドウを表示させたり、スライドの切り替えなど、多様な場面で活用することが可能です。
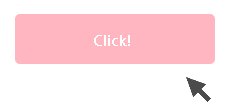
まずは、 button 要素にクリックイベントを設定しボタンの色を切り替える簡単なサンプルを提示します。
<button class="click-button">Click!!</button>
<script>
$(".click-button").click(function () {
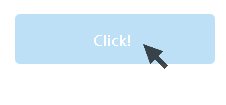
$(this).css("background-color", "lightblue");
});
</script>

click-button クラスに対して Click イベントを設定しています。
上記のソースコードでは、一方通行で一回限りのイベントですね。
さて、一回限りのイベントでは、モーダルウィンドウの表示やスライドの切り替えに利用することができません。
モーダルウィンドウは開いたり閉じたり、スライドは一つのボタンで何度もスライドの切り替えを行わなければならないからです。
そこで、今回は if文 とメソッドを活用して、イベントの発火が繰り返し行えるようにします。
<button class="click-button">Click!!</button>
<script>
$(".click-button").click(function () {
if ($(this).hasClass("color-blue")) {
$(this).removeClass("color-blue");
$(this).css("background-color", "");
} else {
$(this).addClass("color-blue");
$(this).css("background-color", "lightblue");
}
});
</script>

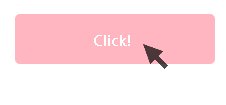
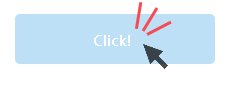
一方通行ではなく、ピンクボタンとブルーボタンを繰り返し切り替えができるようになりました。
今回のサンプルでは以下の形で実装を行っています。
(3-4行目) クリックしたボタンに click-button クラスがあるかないかを length プロパティで取得する。
(5-6行目) click-button クラスがある場合は、removeClass メソッドで click-button クラスを削除して、css メソッドでボタンの色をピンクにする。
(7-9行目) click-button クラスがない場合は、addClass メソッドで click-button クラスを追加して、css メソッドでボタンの色をブルーにする。
▶ その他のクリック系イベント
| dblclick | ダブルクリック時にイベントが発生する。 |
| contextmenu | 右クリック時にイベントが発生する。右クリックメニューを表示させない場合などに使用できる。 |
| mousedown | 指定要素内で、マウスのボタン(左右問わず)が押下された時に発生する。 |
| mouseup | 指定要素内で、マウスのボタン(左右問わず)から手が離された時に発生する。 |
次は hover イベントの予定です。
システム開発Gr. AS

